
 |
Tutorial iconos en instalación |
| Técnicas para la construcción de iconos para instaladores (Ver. 1.1) |
En este Tutorial se describe un método para incluir iconos personalizados en los instaladores de Install Creator, en cualquiera de sus versiones. Los programas necesarios para seguir el Tutorial son, principalmente Axialis IconWorkshop (la versión recomendada es la 6.03), cuya página web oficial es http://www.axialis.com/iconworkshop/ (se puede bajar una versión de prueba de 30 días), Install Creator, que se puede descargar de http://www.clickteam.com/download-centre/install-creator (existen varias versiones, incluída una freeware) y Adobe Photoshop, cuya web es http://www.adobe.com/es/products/photoshop/photoshop/, aunque no es imprescindible y cualquier editor de imágenes es perfectamente válido.
Además, para seguir las técnicas concretas del Tutorial, que se centra en modelos para MSTS (pero que puede servir para cualquier simulador), necesitaremos un programa para visualizar modelos 3d, en nuestro caso el conocido Shape Viewer que podemos descargar desde http://msts.steam4me.net/utilities/shape_viewer.html. Shape Viewer también puede cargar modelos de Trainz, así que podemos seguir el Tutorial si nuestro Proyecto es para éste simulador.
De hecho, éste Tutorial sirve para cualquier clase de Proyecto, no sólo los que tienen que ver con la simulación ferroviaria, puesto que las técnicas aquí explicadas son válidas en cualquier caso.
Para Empezar
Es de suponer que ya nos hemos hecho con los programas necesarios y los tenemos correctamente instalados y funcionando. El ejemplo seleccionado para nuestro Proyecto es una locomotora, de la cual hemos escogido un testero (parte frontal) para crear nuestra imagen para el icono del instalador. Ahora, necesitaremos crear una imagen, cuadrada ó lo más cuadrada posible, puesto que los iconos son así. No importa que haya partes transparentes en la imagen.
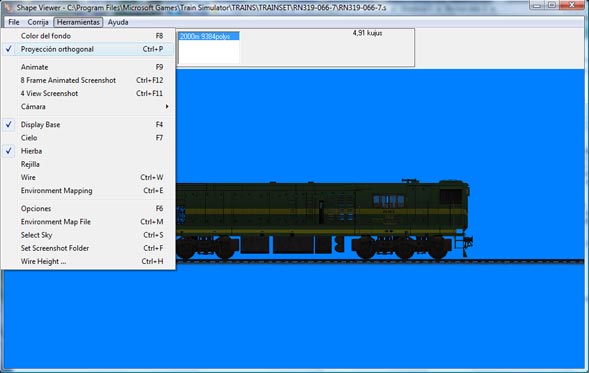
Abrimos el modelo en Shape Viewer y en el menú Herramientas cambiamos a Proyección Ortogonal (Ctrl+P):

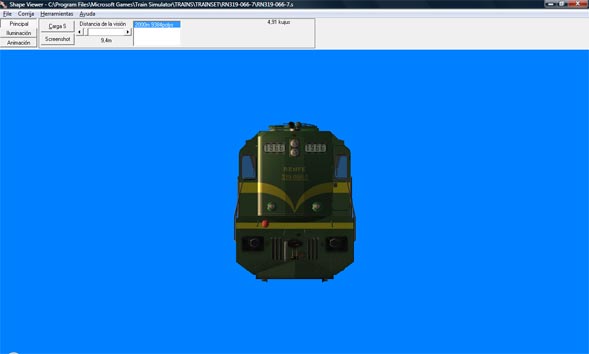
Ahora, cambiamos a vista frontal ó posterior mediante Herramientas>Cámara>Frente. Acercamos la vista todo lo posible manteniendo pulsado el botón derecho del ratón y desplazándolo hacia delante, sin pasarnos porque entonces pueden desaparecer elementos del modelo:

Hecho ésto, crearemos una captura pulsando simplemente en el botón Screenshot de la ventana principal de Shape Viewer. Ésa imagen es la que usaremos como base para crear el icono. A destacar que hemos utilizado un color de fondo (Herramientas>Color del fondo(F8)) no presente en el modelo, para poder hacerlo desaparecer después en Photoshop fácilmente.
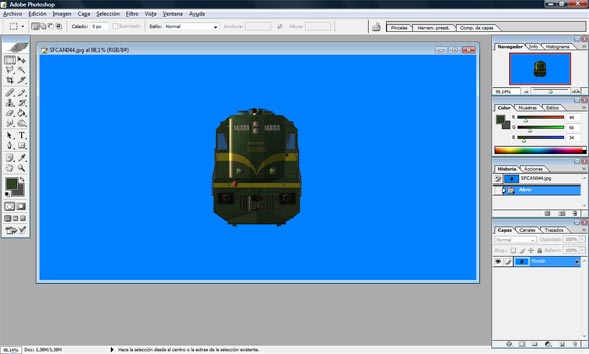
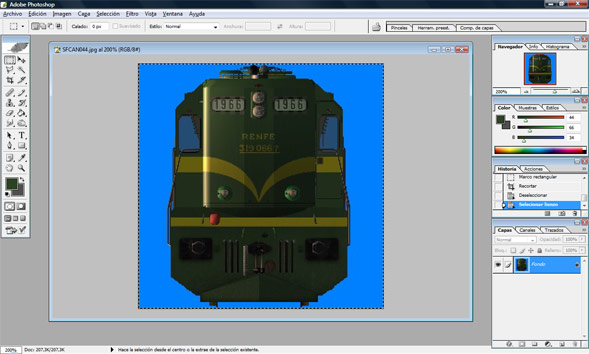
A continuación, navegamos hasta el directorio de Shape Viewer (que es donde normalmente se almacenan las capturas del mismo) y abrimos la imagen generada en Photoshop:

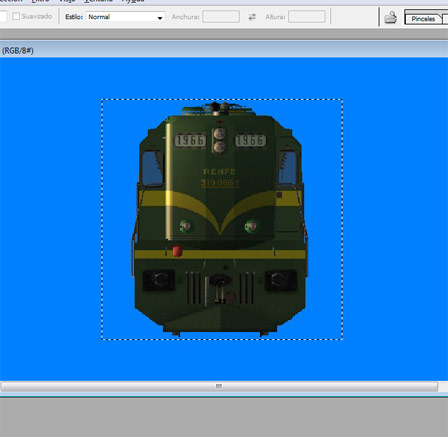
Lo siguiente va a ser conseguir que la imagen sea perfectamente cuadrada, osea que tendremos que recortarla, haciendo una selección cuadrada (manteniendo pulsado Shift al seleccionar) que abarque el modelo en su máxima extensión, dejando el mínimo espacio por arriba y por abajo:

Para conseguir que la selección quede bien centrada, normalmente es necesario desplazarla. Cuando está bien colocada, pulsamos en Imagen>Recortar para delimitar el espacio que nos interesa. Podemos repetir la operación de seleccionar hasta conseguir que el modelo quede perfectamente centrado y sin espacios sobrantes por arriba y por abajo:

Copyright © Antonio Asensio Yzquierdo 2010-2020. Derechos reservados.